Debugging image maps for teachable in the browser:
Configuring them gets easier once you know the width and height of your image. Selection of coordinates per shape can be easy once you know the image size.
###################################################################################
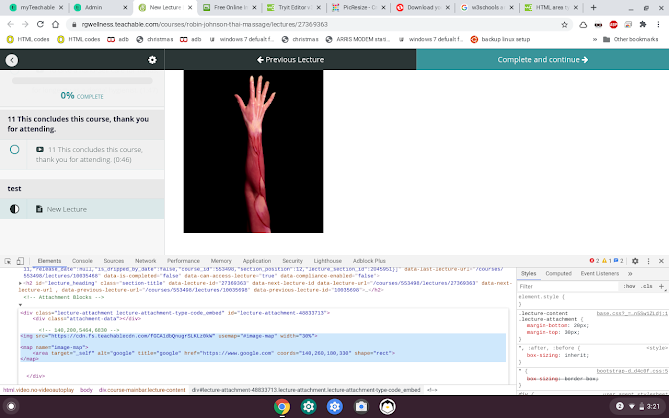
Below is a some HTML.
The highlighted code is the code for the image in the preview. in order to debug the image and image-map in the browser before storing it in teachable, Hold & press the keys {CTRL SHIFT i} until you see the elements tab. click on the elements tab, then click on the element selector (2nd button to the left) and then click on the image area. to edit, click on the "</div>" below the "</map>" tag, right click and then edit. click anywhere else and it will store the change in the browser tab.
If you're using a website like image-map.net to generate image-maps, you may need to alter the coordinates & change the image width so that both work.
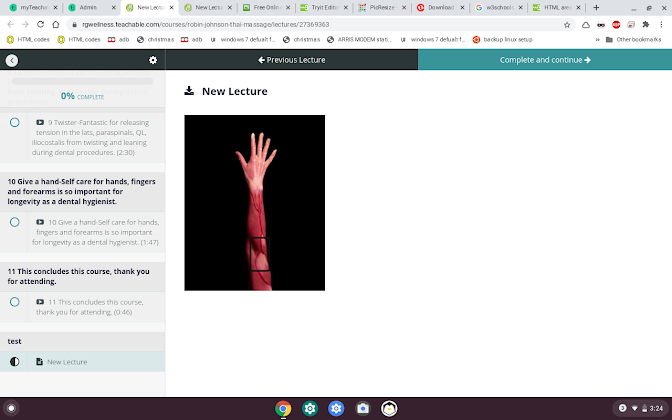
The image below shows the image map that was added to the teachable course is using the highlighted HTML code above. The image below is showing the clickable area that will send you to google.com .
Store the functional html code in the custom code block for the course and it should work.